unicode 各种宽度空格字符
Unicode中的空格字符一览(翻译)-腾讯云开发者社区-腾讯云
Unicode中的空格字符
本文列出了 Unicode 中的各种空格字符。有关说明, 还请参阅 Unicode 标准中的 第6章 书写系统和标点符号 还有Unicode标准中的 一般标点符号的区段描述。本文还列出了3个宽度为0的字符, 故可称其为零宽度空格。
下表第三列中, 每一行展示一个不同空格字符的显示效果, 以“foo”和“bar”这两个带边框的单词的间隔的形式展示_您的浏览器可能无法正确显示所有空格字符。_ 这取决于所使用的字体、浏览器以及系统中可用的字体。
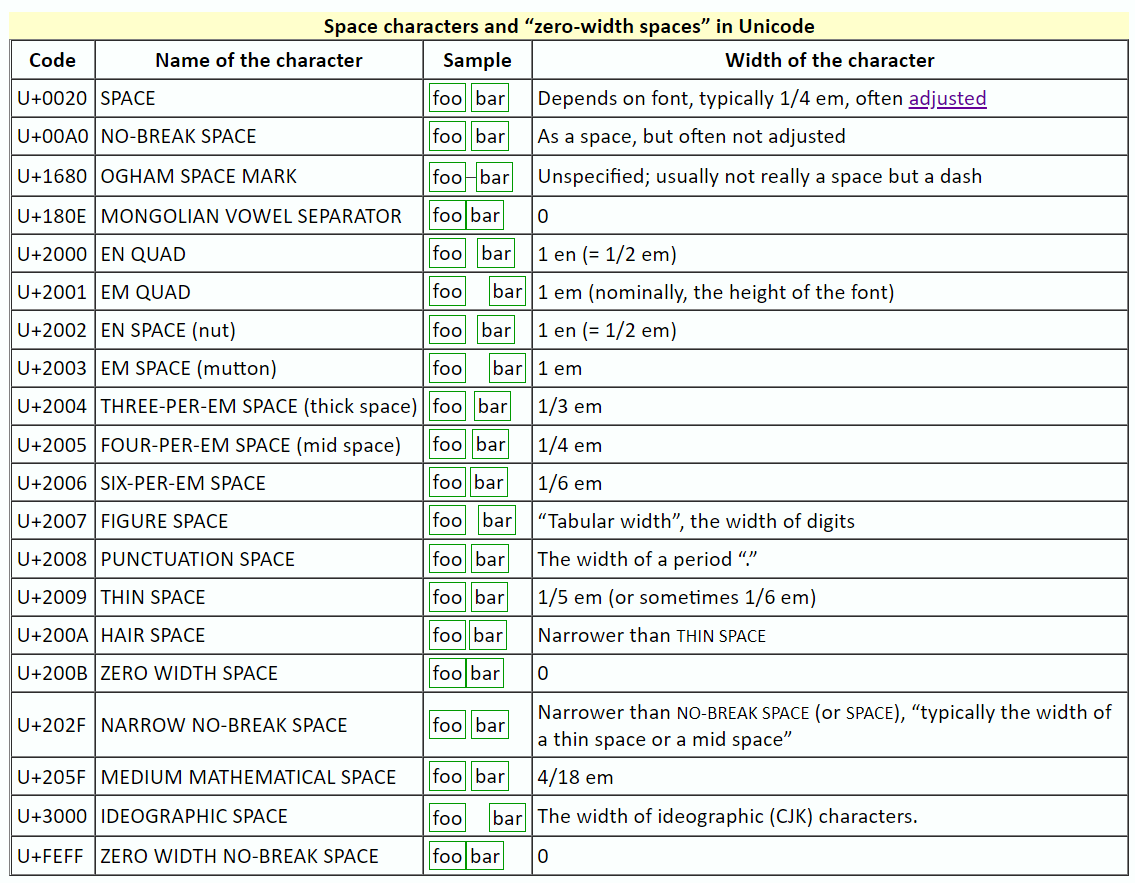
表格Unicode中的各种空格字符和“零宽度空格字符”
| 字符Unicode代码 | 字符名字 | 测试 | 字符宽度 |
|---|---|---|---|
| U+0020 | ASCII空格 | foo bar | 具体宽度依字体文件而定, 通常是¼em [1] |
| U+00A0 | 不间断空格 | foo bar | 和ASCII空格一样, 但是通常不可调整 [2] |
| U+1680 | 欧甘文空格 | foo bar | 未指定字符; 通常不为空格而为破折号 |
| U+180E | 蒙古语元音分隔符 | foobar | 0 |
| U+2000 | EN空隔符 [3] | foo bar | 1en (= 1/2 em)即宽度为½字体高度 |
| U+2001 | EM空隔符 | foo bar | 1em (名义上, 字体的高度,或称字体大小) |
| U+2002 | EN空格 (nut) [4] | foo bar | 1en (=1/2 em)即宽度为1/2字体高度 |
| U+2003 | EM空格 (mutton) | foo bar | 1em即宽度为1字体高度 |
| U+2004 | ⅓EM空格 | foo bar | 1/3 em |
| U+2005 | ¼EM空格 | foo bar | 1/4 em |
| U+2006 | ⅙EM空格 | foo bar | 1/6 em |
| U+2007 | 数字空格 [5] | foo bar | “表格宽度”, 即数字的宽度 |
| U+2008 | 标点符号空格 | foo bar | 英文半角句号“.”的宽度 |
| U+2009 | 窄空格 | foo bar | 1/5 em (有时是1/6 em) |
| U+200A | 发际空格 [6] | foo bar | 比窄空格还窄 |
| U+200B | 零宽度空格 | foobar | 0 |
| U+202F | 窄不间断空格 | foo bar | 比不间断空格(或者空格)都窄 |
| U+205F | 中等数学空格 | foo bar | 4/18 em |
| U+3000 | 表意文字空格 | foo bar | 1个表意文字字符的宽度 (CJK).全角空格 |
| U+FEFF | 零宽度不间断空格 | foobar | 0 |
[1]:1em指1个字符的高度
[2]:不间断空格即 ;如果其他单词/文字是用 由它连接的字符会被认为是一个完整的单词,不会被优先分开于两行,我自己叫它不换行空格,)
复制本表格的U+0020一行时,问题会得到用foo bar而不是foo bar…或者在U+00A0一行反过来…这不是译者或者作者的问题……(就是普通的编辑器吞空格什么的问题)
提到HTML字符实体时是没有空格(即ASCII空格)而只有不间断空格( )的……因为浏览器总是会截短 HTML 页面中的空格 或 如果在HTML文本中连续写2、3个或者10个空格有来占位,在浏览器显示该页面之前,会删除它们到只剩下1个。如需在页面中增加空格的数量,需使用 字符实体。[3]:quad和space两词意思相同,都为排版中的空白分隔,故唤quad作空隔;过去quad兼为quadratone(四音)及quadrat(四方形)等多个含义,译者不想考证之。(The documentation of the Xerox Coded Character Standard only mentions “quad” as an alias of “space” for these characters. )
[4]:“(nut)”、“(mutton)” 不甚解,故保留该部分原文,猜测是单词宽度之意
[5]:原文Figure Space,查阅背景材料20008-core-text.pdf (unicode.org)得:在以旧方式排版表格时确实如此,故而“数字空格(Figure Space)”的别称“表格空格(Tabular Space)”(法语:Espace Tabulaire)在另一方面使人困惑。由于Unicode标准中有实际上两个“表格空格”字符, 标点符号空格(PUNCTUATION SPACE)就是另一个. 两者都是为比例字体设计的,且仍然可以在纯文本中使用。
[6]:原文Hair Space,Unicode百科等给的翻译为”发际空间“;“中等数学空格”原文为“Medium Mathematical Space”,网上找到的翻译为“中等数学空间” ;“零宽度不间断空格”原文为“Zero Width No-Break Space ”而MSWord给的翻译为“零宽度非断开空格”
原文截图

零宽度空格字符
以前,蒙古语元音分隔符 (U+180E) 被划分为为空格字符,现在被归类为格式化字符(没有宽度)。
在 Unicode 中,零宽度空格字符 (U+200B) 和零宽度不间断空格 (U+FEFF) 从未被归类为空格字符,尽管它们的名称里有个“空格”。
在排版/字处理软件支持时,可以使用零宽度空格字符以告知软件:此处可以换行,断开另起一行。类似地,也可以在两个字符之间使用零宽度不换行字符将它们“粘合”在一起,这样在显示时,它们就不会出现隔断于上下两行,即使正常的处理规则允许这样做。
空格字符的宽度
U+2000—U+2006字符,在字体中实现时,通常具有为它们定义的特定宽度,尽管存在小的偏差。它们的宽度是根据 em 单位定义的,即字体的大小。
字符U+2007—U+200A和U+202F在Unicode标准中没有给它们分配精确的宽度,字符的显示实现可能会与预期的宽度有很大偏差。此外,在出版软件中使用相同名称的概念时,比如“窄空格”,其含义可能会有很大的不同。例如,在 InDesign 软件中,“thin space窄空格”是1/8 em (即0.125 em,与建议的0.2 em 相反) ,而“hair space发际空格”只有1/24 em (即大约0.042 em,而窄空格标志的宽度通常在0.1em和0.2 em之间变化)。
浏览器和其他软件的支持说明
Web 浏览器和其他程序可能无法根据其定义或描述呈现所有空格字符。许多常用字体缺少某一部分的空格字符。多年来情况有所改善,但仍需谨慎,尤其是当文本数据可能需要从一个程序传输到另一个程序,或可能使用不同字体查看时。
现代浏览器通常可以找到一个字符符号,如果系统中的_某些_字体包含它。然而事情并不总是一帆风顺,请参阅 在 HTML 中使用特殊字符的指南。此外,字体替换可能会导致不希望的效果,因为字符的宽度因字体而异。
使用特定宽度的各种空格字符,如 窄空格(THIN SPACE) ,通常是不必要的风险。考虑使用其他方法,例如文本处理程序的功能或(在网页上)CSS 属性,如 padding(填充)、margin(边框)、word-spacing(词间距) 和 letter-spacing(字母间距即字间距)。