产品流程图
很多人拿到需求就火急火燎的开始画原型,然后画着画着觉得有些地方没有考虑到,又回头去改,如果在画原型之前,你能将自己的业务流程想好,用户的操作流程想好,页面跳转想清楚,你就能少做很多无用功,达到事半功倍的效果。
一、什么是流程图
流程图=流程+图。
流程是一系列的逻辑关系(包含因果关系、时间先后、必要条件、输入输出)产品经理做需求前一定要先把这些逻辑关系理清楚,如果非要用一句话概括的话“流程就是在特定的情境下满足用户特定需要的总结”。
图就是将你头脑中的逻辑关系以图形化的形式呈现出来,具有图形化、可视化的特点,因为是图,你可以像你的版本迭代一样,当你的逻辑需要修改的时候拿出来迭代一下,同时因为有图,你还可以更好的给项目成员进行宣讲。
二、为什么要画流程图
1、帮助梳理逻辑
我们每个人想一个逻辑的时候,不一定能把这个逻辑的细枝末节都想到,如果我们贸然的画原型就有可能做许多无用功,这个时候画流程图可以帮助我们梳理清楚我们的逻辑。建议刚开始梳理逻辑的时候可以在纸上画画这种流程图,因为这样的好处是你可以快速的把你脑中的逻辑呈现在纸上,修改起来也方便,当你画好以后然后再用专业的工具画出来保存。
2、便于宣讲和传播
产品经理需要开评审会和写PRD(产品需求文档)的,这个时候如果你有一张清晰的流程图,不仅便于你讲解,也便于技术理解,同时把你的流程图插入PRD文档中也方便传播,当技术忘记流程的时候,查看一下文档里的流程就知道流程是啥样了,不用反复来找你确认。
3、优化迭代
对于拿到一个逻辑,我们不一定能考虑的那么周全,这个时候有一个清晰的流程图也方便做记录以及修改。
同时每个版本迭代的流程图可能会有相应的变化,通过对每个版本流程图的对比分析,可以知道流程优化在什么地方,产品优化了什么地方。
三、流程图元素定义
流程图是符号化的图形语言,有自己的规范,菱形代表判断,距形代表具体的操作行为、开始和结束用圆角表示…

遵守这些行业规范不仅让别人觉得你专业,同时也有利于看的人理解,就好像阿拉伯数字全世界都能看懂一样。
四、产品经理要绘制的流程图
产品中设计的流程图主要有三种,业务路程图、任务流程图、页面流程图,下面我们来一一介绍。
1、业务流程图
业务流程图就是描述那些个体在什么条件下做了什么事情,他们之间有何关联。主要分三个方面:
①涉及到哪些主体?
②每个主体都有哪些任务?
③各个主体之间怎么联系的?
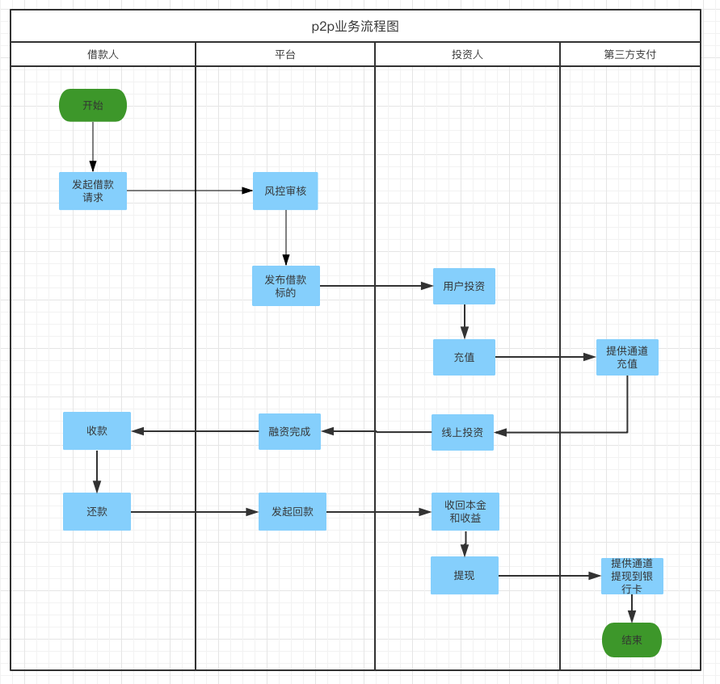
一般涉及到多个主体,每个主体之间有联系,比如p2p平台。

这是p2p的业务流程图、涉及到借款人、平台、投资人、第三方支付四个主体,以及每个主题需要完成的任务、任务之间的联系和先后顺序。
上面使用 泳道图,也可以使用流程图

2、任务流程图
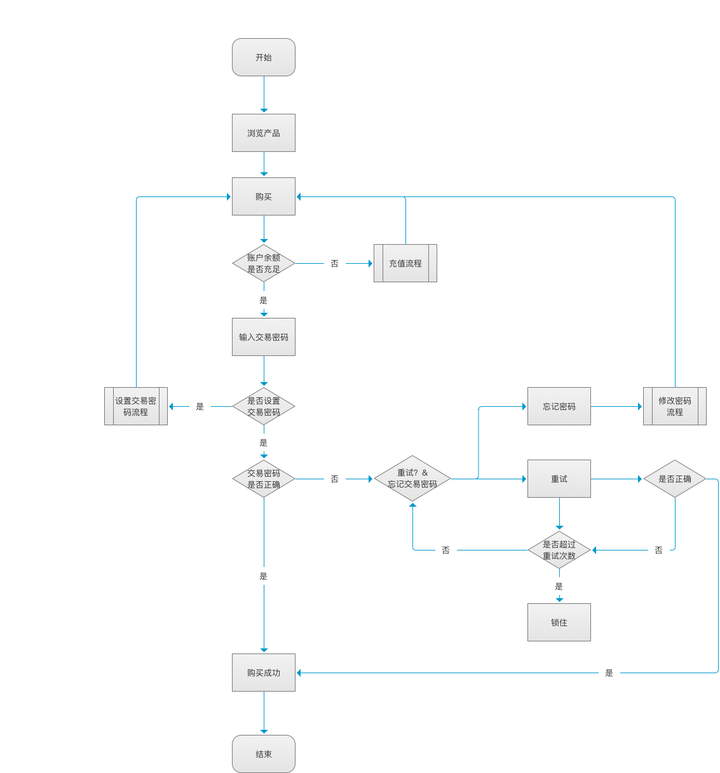
泳道图一般是从战略上分析整个业务流程,让你对公司所做的业务有个大概的了解,而任务流程图就是在你的产品操作上,用户通过什么样的操作来完成它的目标,比如你去银行ATM机器上取钱,你是如何一步步操作把钱取出来的,这里以p2p理财产品购买为例,来说明购买的任务流程图。

画流程图的时候注意主要流程和异常流程,在这个例子中,主要流程就是购买流程、异常流程就是没有设置交易密码、用户忘记交易密码、以及超过重试次数这些流程,画流程图的时候先画主要的流程,然后再把异常额流程考虑上,查漏补缺,保证不遗漏,产品的逻辑漏洞多半是由于异常情况没有考虑清楚,画流程图可以有效的帮助你梳理逻辑。
3、页面流程图
如果说业务流程图帮助你梳理战略,任务流程图帮助你梳理用户操作行为(主要给程序员看)、页面跳转流程在帮助你梳理各个页面之间的跳转关系(主要给UI和前端程序员看)这是一个逐步从整体到局部,从后端到前端的过程。
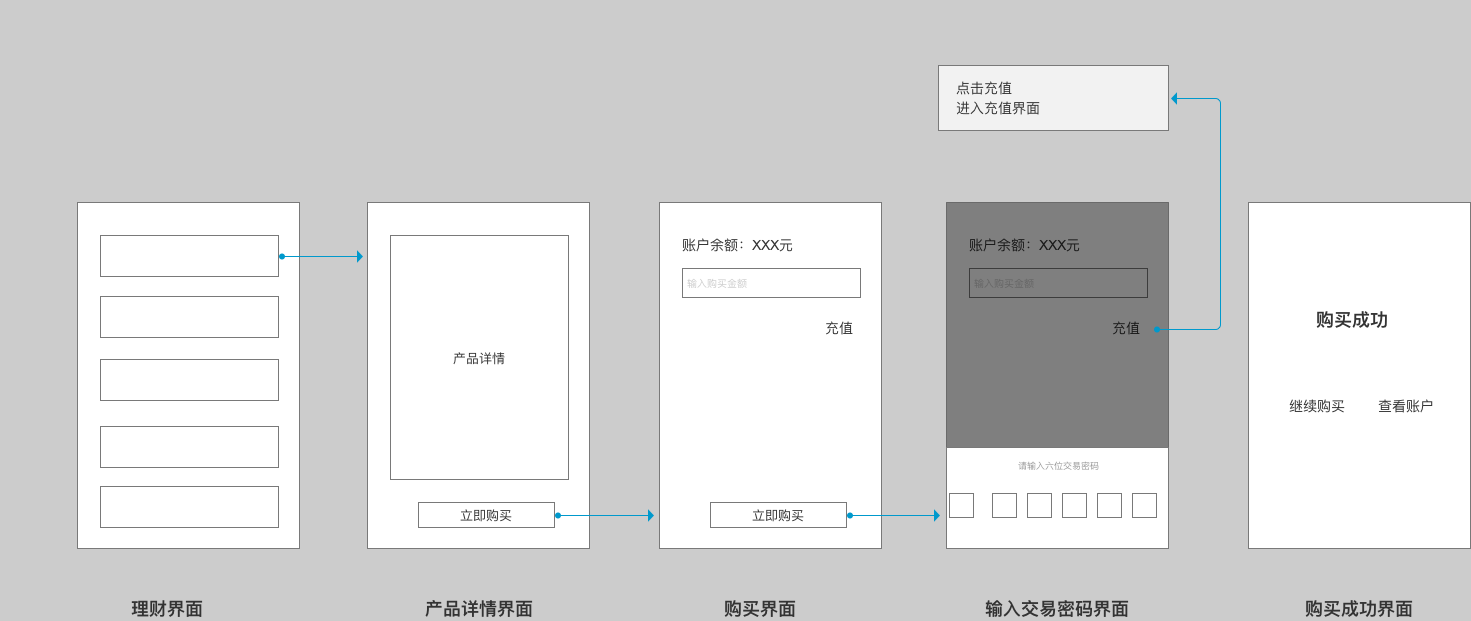
所有的产品都是由页面组成的,不论是APP、PC、H5都是由一个个页面组成的,页面流程图描述完成一个任务需要经过哪些步骤,你在画图的时候只需要清晰的表现出用户点击页面的什么地方,然后跳转到那个页面。主要由页面、行动点、连接线组成,下面以用户购买理财产品举例。

页面流程一般只考虑正常的操作流程就行,对于异常的操作流程在正常流程的旁边画出,例如:上面的正常页面跳转是用户购买这个流程,异常页面跳转流程是在购买界面金额不足的时候点击去充值流程,这个在正常流程的旁边标示出来就好。
五、如何绘制流程图
上面说了需要绘制流程图,这里说说绘制流程图的思路。
1、调查研究
对于业务流程图,如果你不懂业务,可以让业务人员给你讲解,嘴甜一点;对于操作流程图你可以实地观察用户的操作,或者自己走一下业务流程以及使用竞品;至于页面流程图,只要你元素出来了,怎么跳转,这个难度应该不大。
2、梳理提炼
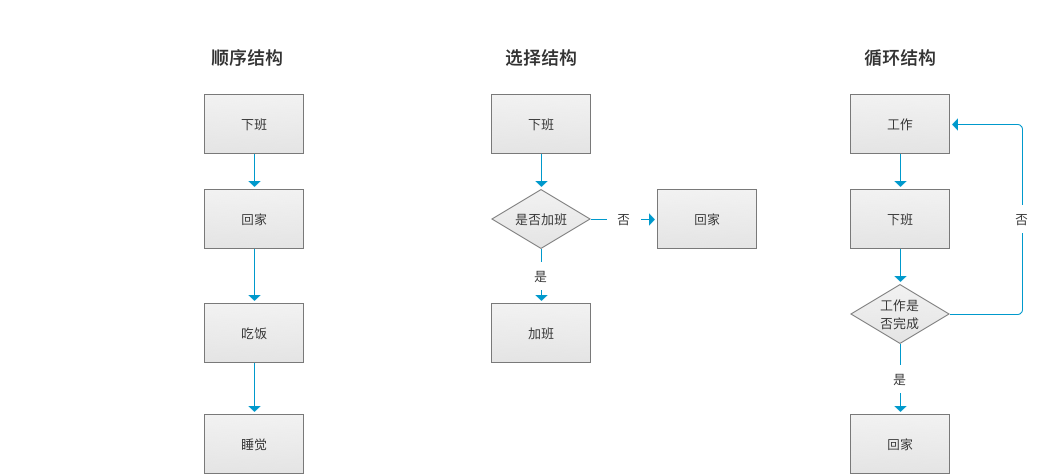
业务人员给我们讲解的流程,我们要梳理提炼出来,可以把主要的流程画出来,然后再向里面补进异常流程,我们可以先在纸上画画,这样速度比较快,根据业务员的讲解,然后再用专业的工具展现出来。一般流程图有三种结构:顺序结构、选择结构、循环结构

3、评估确认
我们可以让精通业务和涉及到流程图的角色都参与到评估流程图里来,众人拾柴火焰高,其他人员说不定能把我们没有想到的流程提出来,产品经理要多和别人交流。
4、维护更新
我们的流程图需要不断的维护和更新,因为我们的流程有可能变更或者优化,流程图也需要定期维护和更新。比如以前你是绑卡和充值两个流程,你现在为了用户体验把他们整合到一起,直接绑卡充值,这个时候你的流程图就需要变更。
六、绘制流程图的工具有哪些
“工欲善其事,必先利其器”,下面就为大家介绍几款常用流程图绘制工具。
1、visio
Visio是微软推出的一款流程图绘制工具,它有很多组件库,可以方便快捷的完成流程图、泳道图、结构图的绘制,但是不支持mac电脑(苦恼),其实我一直觉得它挺好用的,虽然画出来可能没有mac上用Omnigraffle画出来的美。

2、Omnigraffle(Mac)
Mac下没有Visio很多人就用这个,这个一般流程图都能绘制,但是效率感觉没有Visio高,优点就是画出来的图形比较美,同时支持外部插件,缺点就是没有比较好的泳道流程图插件,画起泳道图来不是你太方便,需要下载的画可以去马云家买一个,省时省力,还可更新。
3、ProcessOn
是一款网页版的在线作图工具,优点是无需下载安装、破解这些破事,同时支持在线协作,可以多人同时对一个文件协作编辑,而且上手比较容易,它提供很多流程图模版,可以方便的画出流程图、思维导图、原型图、UML图,缺点就是在绘制泳道图需要增加泳道的时候,只能在最后一列加入,不能在中间加入这一点有点麻烦,还有要吐槽的就是由于是在线的,有时候导出图片,导出来的并不太好,流程图画的大的时候也无法截图。
4、Axure
axure画原型挺好用的,画人物流程图的时候也可以用,但是要画泳道图、UML图的时候,没有对应的模版,需要自己画,效率不高,如果你觉得画原型,制作文档都在Axure里,不想来回切换软件的画,可以在里面自己制作一个组件,下次直接调用。
总结:在用xmind梳理完成你的产品架构和功能列表,然后用流程图梳理一下你头脑中的逻辑,最后才是画产品的原型,这是一个从整体到局部,从巨像到抽象的过程,只有这样才能达到事半功倍的效果。