31-markdown 语法
.md 是 markdown 文件的文件名后缀。markdown 是一种快速标记、快速排版语言,现在很多前段项目中的说明文件 readme 等都是用markdown文件编写的,而且很多企业也在在鼓励使用这种编辑方式。
1、基本符号 * - +. >
基本上大部分的markdown标记都是基于这几个符号或组合,需要注意的是,如果以基本符号开头的标记,基本符号后都有一个 空格 用于分割标记符和内容的。
2、标题 #
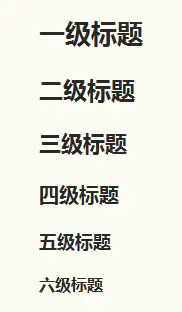
前面带 # 号,后面带文字,分别表示h1-h6,只到h6
1 | |
效果如下:

3、列表
3.1、无序列表
1 | |
以上三种形式,效果都是一样的:
//形式一
- a
- b
- c
//形式二
- d
- e
- f
//形式三
- g
- h
- i
3.2、有序列表
1 | |
效果图:
//正常形式
- abc
- bcd
- cde
//错序效果
2. fgh
3. ghi
5. hij
注意,数字后面的点只能是英文的点,有序列表的序号是根据第一行列表的数字顺序来的,错序列表的序号本来是序号是乱的, 但是还是显示 2 3 4
3.3、嵌套列表
1 | |
效果图:
//无序列表嵌套
- 123
- abc
- bcd
- cde
- 465
- 789
//有序列表嵌套
- abcd
- abcde
- abcde
- abcde
- bcde
- cdef
列表可以嵌套,使用时在嵌套列表前按 tab 或 空格 来缩进,去控制列表的层数
4、引用说明区块 >
对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语法。
正常形式
1
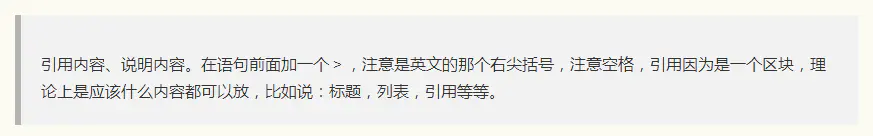
> 引用内容、说明内容。在语句前面加一个 > ,注意是英文的那个右尖括号,注意空格,引用因为是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等。效果图:

嵌套区块。就是给区块的下一级区块多加一个右尖括号
1
2
3
4
5
6> 一级引用
>> 二级引用
>>> 三级引用
>>>> 四级引用
>>>>> 五级引用
>>>>>> 六级引用效果图:

5、代码块 `
在发布一些技术文章会涉及展示代码的问题,这时候代码块就显得尤为重要。
少量代码,单行使用,直接用`包裹起来就行了
1
`shaoliangdaima,danhangshiyong`效果图:

大量代码,需要多行使用,用```包裹起来
1
daliangdaima,xuyaoduohangshiyong daliangdaima,xuyaoduohangshiyong daliangdaima,xuyaoduohangshiyong daliangdaima,xuyaoduohangshiyong daliangdaima,xuyaoduohangshiyong1
效果图:

6、链接
6.1、行内式
链接的文字放在 [] 中,链接地址放在随后的()中,链接也可以带title属性,链接地址后面空一格,然后用引号引起来
1 | |
6.2、参数式
链接的文字放在 [] 中,链接地址放在随后的:后,链接地址后面空一格,然后用引号引起来
1 | |
以上两种方式其效果图都是一样的
7、图片
7.1、行内式
和链接的形式差不多,图片的名字放在 [] 中,图片地址放在随后的()中,title属性(图片地址后面空一格,然后用引号引起来),注意的是 [] 前要加上!
1 | |
7.2、参数式
图片的文字放在 [] 中,图片地址放在随后的:后,title属性(图片地址后面空一格,然后用引号引起来),注意引用图片的时候在[]前要加上!
1 | |
以上两种方式其效果图都是一样的
8、分割线
分割线可以由* - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以
1 | |
以上代码的效果图均为:
9、其他
9.1 字体
一个星号或者是一个下划线包起来,会转换为倾斜,如果是2个,会转换为加粗
1 | |
效果如下:
- md
- md
- md
- md
9.2、转义 \\
基本上和js转义一样,\加需要转义的字符
1 | |
9.3、删除线
用~~把需要显示删除线的字符包裹起来
1 | |
效果:
删除
10、表格
1 | |
上面三个例子的效果一样。
- 表格的格式不一定要对的非常齐,但是为了良好的编程风格,最好尽量对齐
- 分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中
效果图如下:
例子一
| 123 | 234 | 345 |
|---|---|---|
| abc | bcd | cde |
| abc | bcd | cde |
| abc | bcd | cde |
例子二
| 123 | 234 | 345 |
|---|---|---|
| abc | bcd | cde |
| abc | bcd | cde |
| abc | bcd | cde |
例子三
| 123 | 234 | 345 |
|---|---|---|
| abc | bcd | cde |
| abc | bcd | cde |
| abc | bcd | cde |
11、公式
1 | |
或者
1 | |