JavaScript 原型
1、什么是原型
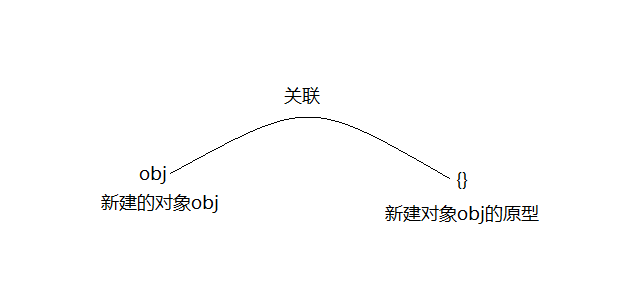
原型:每一个 JavaScript 对象(除 null 外)创建的时候,都会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
例如:
1 | |
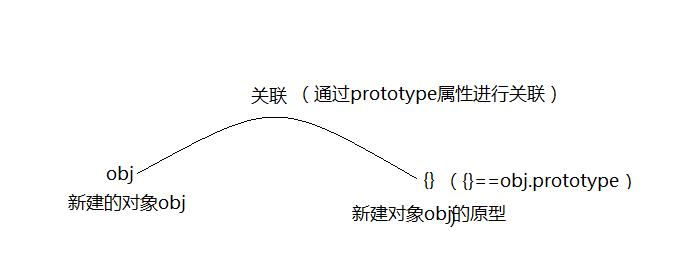
创建一个对象(如 obj)的时候都会同时关联一个对象 Object,如图,关联的这个对象 Object 就是新建的对象 obj 的原型

2、prototype
在 JavaScript 中,每个函数(构造函数)都有一个 prototype 属性,这个属性指向函数的原型对象。(ps:函数其实也是一个对象,所以与上述的例子不冲突)
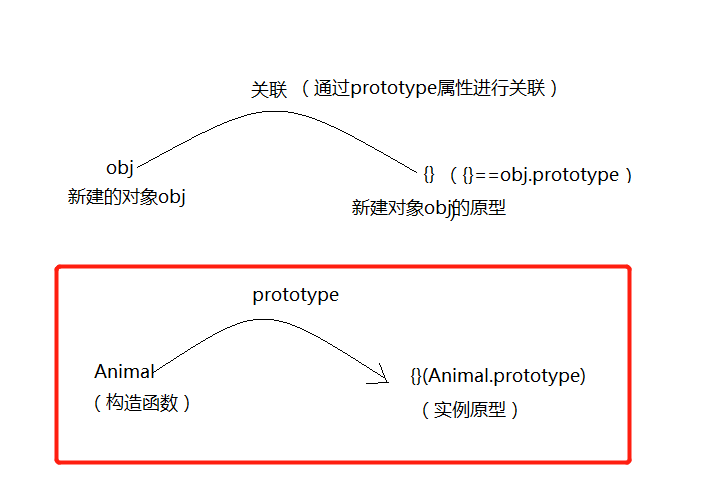
所谓的 prototype 其实就是对象(构造函数)与对象的原型关联的属性,如图

例如:
1 | |
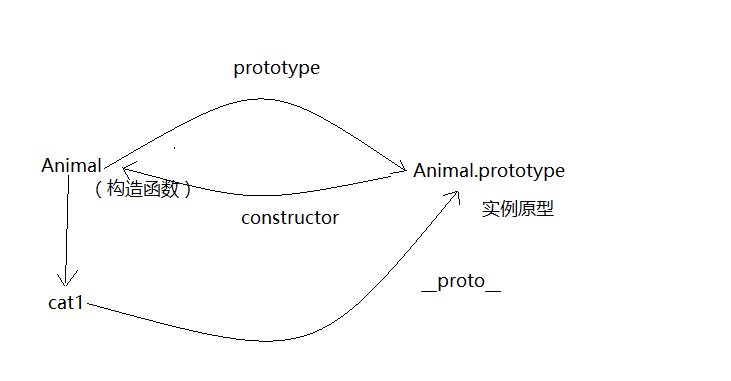
如图表示对象与原型的关联:

每一个对象(构造函数)都会从原型中“继承”属性
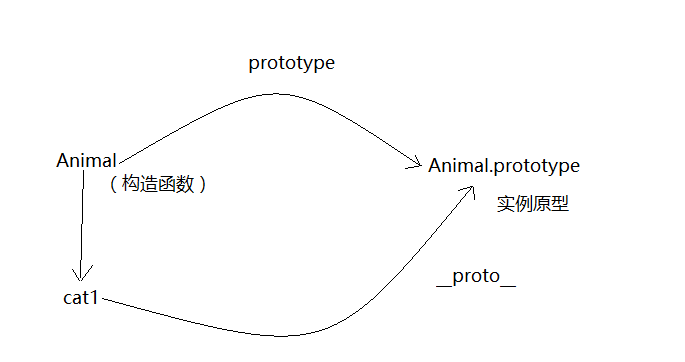
例如:cat1 和 cagt2 实例化了 Animal,在 cat1 和 cagt2 本身是没有 hieght 属性的,但是能打印出 height 的值均为 10,其实是在 cat1 和 cagt2 继承了原型 Animal.prototype 中的 height 属性
1 | |
3、__proto__
每个实例对象(除null外)都会有一个叫做 __proto__ 的属性,这个属性会指向该对象的原型。
1 | |
__proto__ 和 prototype
__proto__是实例指向原型的属性prototype是对象或者构造函数指向原型的属性

4、constructor
每个原型都有一个 constructor 属性,指向该关联的构造函数。
1 | |
更新关系图

那么 cat1.constructor === Animal 为 true 吗?答案是 true,因为每一个对象都会从原型中“继承”属性,cat1 中并没有属性 constructor,但是它的原型 cat1.__proto__ 指向的是 Animal.prototype,然而 Animal.prototype 原型中是有属性 constructor 的,于是 cat1 的 constructor 属性继承与原型中的 constructor 属性。这里便能看出一点点原型链的影子了,我们接着看
因此 cat1.constructor === Animal 也是 true
5、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样就形成了原型链
1 | |
可以看见,删除属性前,那么是 littleCat,删除那么属性后,该实例没有了name属性,找不到name属性的时候,它就会去它的对象原型中去找也就是去 cat1.__proto__ 中也就是 Animal.prototype 中去寻找,而 Animal.prototype 中的 name 属性的值是 animal,所以删除 name 属性后的值变成了原型中属性 name 的值 animal。
那么接着来看,如果cat1的原型中也没有name属性呢?会怎么办?去原型的原型中找?那么原型的原型是什么?
6、原型的原型
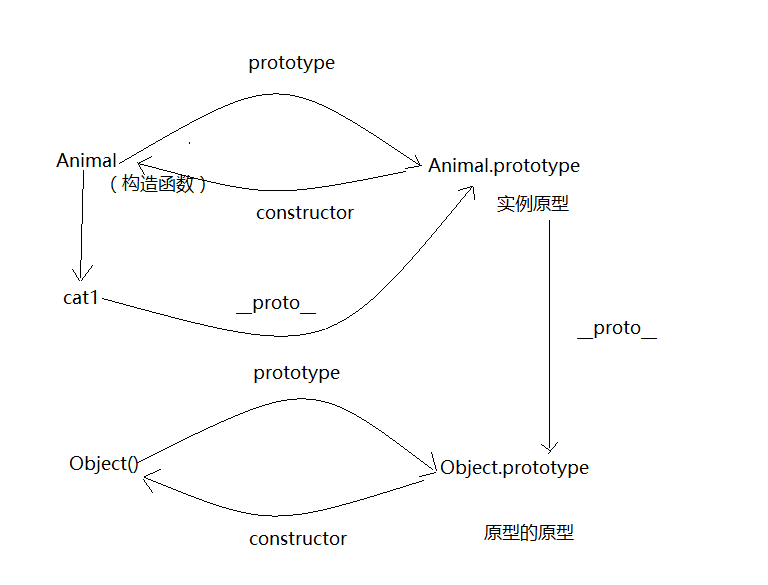
我们说 原型是对象创建的时候关联的另一个对象,那么原型也是一个对象,既然是对象,那么原型也应该关联一个对象,也就是原型的原型
那么原型对象创建的时候也会关联一个对象
看关系图

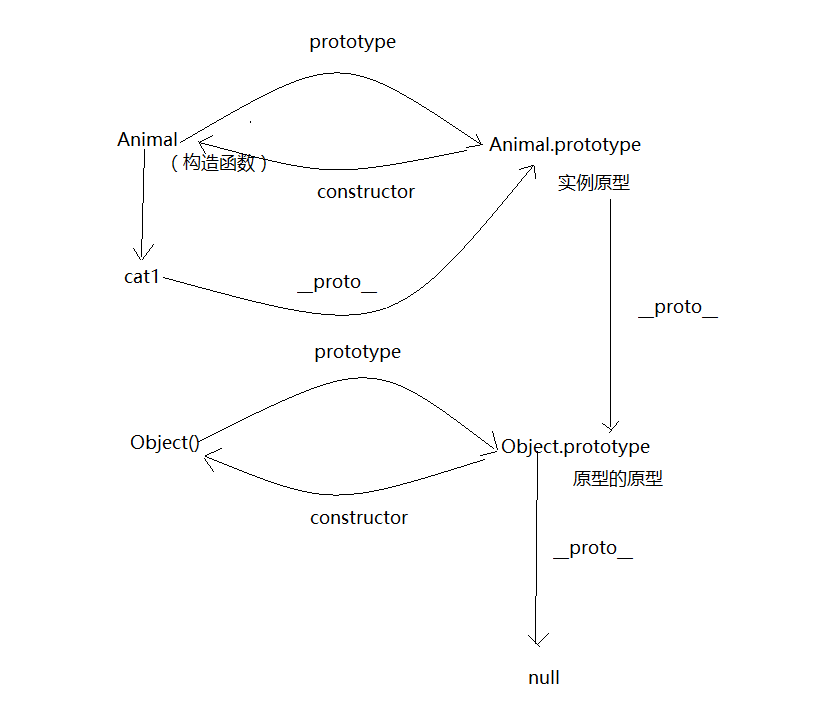
那么 Object.prototype 的原型呢?
也就是 Object.prototype.__proto__ 是什么呢
1 | |
也就说 Object.prototype.__proto__ 的值为 null 即 Object.prototype 没有原型,所以可以想象在原型链中,当属性找到顶层原型都没有属性那就是没有这个属性

7、原型链
综上所述,将原型的实例赋值给另一个对象,另一个对象再赋值给其他的对象,在实际的代码中对对象不同的赋值,就会形成一条原型链。这样说可能很抽象,我们来看个例子
1 | |
以上就是原型链一层一层链接上去形成一条链条就是所谓的原型链;以上 cat1 实例化了 Animal,cat1 赋值给了 pinkCat,pinkCat 又赋值给了 samllPinkCat,就形成看原型链,从 samllPinkCat,pinkCat 到 cat1 最后到 Animal