1、背景 众所周知,JS是一个单线程语言,即同一时间只能做一件事情。而单线程就意味着所有任务需要排队,前一个任务结束,才会执行后一个任务。
由于这个“缺陷”,导致 JavaScript 的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现。比如我们想获取一个文件的内容并处理
1 2 3 4 5 6 function getFileByPath (fpath ) 'utf-8' ,(err,dataStr) => {if (err) throw err;return dataStr
因为是异步的,所以会直接 return。程序不会等待文件读取完成后再返回 result, 因此 result 是 undefined??而且 return 是在函数内部,而不是在函数外部,那我要怎么获得函数里面的返回值,然后返回给函数外呢????
答:给他一个 callback() 函数就行了,如果不想阻塞,那么也可以嵌套,如果嵌套有很多层,就是我们所说的回调地狱。
为了解决这个回调地狱的问题,promise 就发挥它的作用了。
2、Promise 概念 2015 年 6 月份, ES2015 正式发布(也就是 ES6,ES6 是它的乳名),其中 Promise 被列为正式规范。作为 ES6 中最重要的特性之一,我们有必要掌握并理解透彻。
Promise 是异步编程的一种解决方案,其实是一个构造函数,自己身上有 all、reject、resolve 这几个方法,原型上有 then、catch 等方法。
Promise对象有以下两个特点。
对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 pending 变为 fulfilled 和从 pending 变为 rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise 对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
Promise() 是一个构造函数,new Promise() 可以得到一个 Promise 实例对象,它是一个异步操作,可以用来执行一些异步操作(异步操作不能直接 return 接收执行结果,只能通过回调来接收 )。
Promise 的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。
回调函数
resolve():成功之后调用的回调函数reject():执行失败调用的回调函数
实例对象/方法
Prototype 属性有一个 .then() 方法,它可以预先为 Promise 异步操作指定 成功 resolve() 和失败 reject() 的回调,Promise 实例对象可直接调用 .then() 方法。
3、promise 用法 3.1、简单体验 先 new 一个Promise
1 2 3 4 5 6 7 let p = new Promise (function (resolve, reject )function (console .log('执行完成Promise' );'要返回的数据可以任何数据例如接口返回数据' );2000 );
刷新页面会发现控制台直接打出
其执行过程是:执行了一个异步操作,也就是 setTimeout,2秒后,输出“执行完成”,并且调用 resolve 方法。
注意!我只是new了一个对象,并没有调用它,我们传进去的函数就已经执行了,这是需要注意的一个细节。所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数,如:
1 2 3 4 5 6 7 8 9 10 11 12 13 <div onClick ={promiseClick} > 开始异步请求</div >
刷新页面的时候是没有任何反映的,但是点击后控制台打出
当放在函数里面的时候只有调用的时候才会被执行
那么,接下里解决两个问题:
为什么要放在函数里面
resolve 是个什么鬼
我们包装好的函数最后,会 return 出 Promise 对象,也就是说,执行这个函数我们得到了一个 Promise 对象。接下来就可以用 Promise 对象上有 then、catch 方法了,这就是 Promise 的强大之处了,看下面的代码:
1 2 3 4 5 promiseClick().then(function (data )console .log(data);
这样控制台输出
1 2 3 点击方法被调用Promise
先是方法被调用执行了 promise,最后执行了 promise 的 then 方法,then 方法是一个函数,接受一个参数是接受 resolve 返回的数据,然后就输出了‘要返回的数据可以任何数据例如接口返回数据’
这时候你应该有所领悟了,原来 then 里面的函数就跟我们平时的回调函数一个意思,能够在 promiseClick 这个异步任务执行完成之后被执行。这就是 Promise 的作用了,简单来讲,就是能把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
你可能会觉得在这个和写一个回调函数没有什么区别;?我把回调函数封装一下,给runAsync传进去不也一样吗,就像这样:
1 2 3 4 5 6 7 8 9 10 function runAsync (callback )function (console .log('执行完成' );'随便什么数据' );2000 );function (data )console .log(data);
效果也是一样的,还费劲用Promise干嘛。那么问题来了,如果有多层回调该怎么办?如果 callback 也是一个异步操作,而且执行完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个 callback2,然后给 callback 传进去吧。而 Promise 的优势在于,可以在 then 方法中继续写 Promise 对象并返回,然后继续调用then来进行回调操作。
所以:精髓在于:Promise 只是能够简化层层回调的写法,而实质上,Promise 的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递 callback 函数要简单、灵活的多。所以使用 Promise 的正确场景是这样的:
1 2 3 4 5 6 7 8 9 10 11 12 promiseClick()function (data )console .log(data);return runAsync2();function (data )console .log(data);return runAsync3();function (data )console .log(data);
这样能够按顺序,每隔两秒输出每个异步回调中的内容,在 runAsync2 中传给 resolve 的数据,能在接下来的 then 方法中拿到。
3.2、reject 的用法 以上是对 promise 的 resolve 用法进行了解释,事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 function promiseClick (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pfunction (data )console .log('resolved成功回调' );console .log('成功回调接受的值:' ,data);function (reason )console .log('rejected失败回调' );console .log('失败执行回调抛出失败原因:' ,reason);
执行结果:
以上代码:调用 promiseClick 方法,2秒后获取到一个随机数,如果小于10,算成功,Promise 调用 resolve 修改状态为 fullfiled。否则算失败,调用 reject 并传递一个参数,作为失败的原因。并将状态改成 rejected
运行 promiseClick 并且在 then 中传了两个参数,这两个参数分别是两个函数,then 方法可以接受两个参数,第一个对应 resolve 的回调,第二个对应 reject 的回调。所以我们能够分别拿到成功和失败传过来的数据就有以上的运行结果
3.3、catch 的用法 与 Promise 对象方法 then 方法并行的一个方法就是 catch,与 try catch 类似,catch 就是用来捕获异常的,也就是和 then 方法中接受的第二参数 rejected 的回调是一样的,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 function promiseClick (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pfunction (data )console .log('resolved成功回调' );console .log('成功回调接受的值:' ,data);function (reason, data )console .log('catch到rejected失败回调' );console .log('catch失败执行回调抛出失败原因:' ,reason);
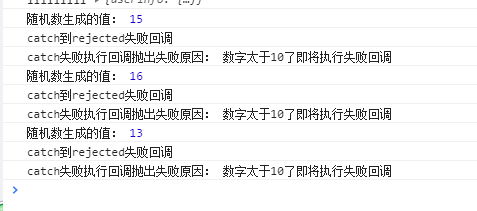
执行结果:
效果和写在 then 的第二个参数里面一样。它将大于10的情况下的失败回调的原因输出,但是,它还有另外一个作用:在执行 resolve 的回调(也就是上面 then 中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死 js,而是会进到这个 catch 方法中。如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 function promiseClick (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pfunction (data )console .log('resolved成功回调' );console .log('成功回调接受的值:' ,data);console .log(noData);function (reason, data )console .log('catch到rejected失败回调' );console .log('catch失败执行回调抛出失败原因:' ,reason);
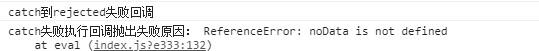
执行结果:
在 resolve 的回调中,我们 console.log(noData); 而 noData 这个变量是没有被定义的。如果我们不用 Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到上图的结果,也就是说进到catch方法里面去了,而且把错误原因传到了 reason 参数中。即便是有错误的代码也不会报错了
3.4、all 的用法 与 then 同级的另一个方法,all方法,该方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后并且执行结果都是成功的时候才执行回调。
将上述方法复制两份并重命名 promiseClick3(), promiseClick2(), promiseClick1(),如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 function promiseClick1 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pfunction promiseClick2 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pfunction promiseClick3 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('随机数生成的值:' ,num);if (num<=10 ){else {'数字太于10了即将执行失败回调' );2000 );return pPromise function (results )console .log(results);
Promise.all 来执行,all 接收一个数组参数,这组参数为需要执行异步操作的所有方法,里面的值最终都算返回 Promise 对象。这样,三个异步操作的并行执行的,等到它们都执行完后才会进到 then 里面。那么,三个异步操作返回的数据哪里去了呢?都在 then 里面,all会把所有异步操作的结果放进一个数组中传给 then,然后再执行 then 方法的成功回调将结果接收,结果如下:
这样以后就可以用 all 并行执行多个异步操作,并且在一个回调中处理所有的返回数据,比如你需要提前准备好所有数据才渲染页面的时候就可以使用all,执行多个异步操作将所有的数据处理好,再去渲染
3.5、race 的用法 all 是等所有的异步操作都执行完了再执行 then 方法,那么 race 方法就是相反的,谁先执行完成就先执行回调。先执行完的不管是进行了 race 的成功回调还是失败回调,其余的将不会再进入 race 的任何回调
我们将上面的方法延迟分别改成234秒
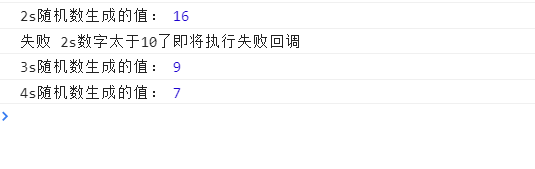
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 function promiseClick1 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('2s随机数生成的值:' ,num);if (num<=10 ){else {'2s数字太于10了即将执行失败回调' );2000 );return pfunction promiseClick2 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('3s随机数生成的值:' ,num);if (num<=10 ){else {'3s数字太于10了即将执行失败回调' );3000 );return pfunction promiseClick3 (let p = new Promise (function (resolve, reject )function (var num = Math .ceil(Math .random()*20 ); console .log('4s随机数生成的值:' ,num);if (num<=10 ){else {'4s数字太于10了即将执行失败回调' );4000 );return pPromise function (results )console .log('成功' ,results);function (reason )console .log('失败' ,reason);
当 2s 后 promiseClick1 执行完成后就已经进入到了 then 里面回调,在 then 里面的回调开始执行时,promiseClick2() 和 promiseClick3()并没有停止,仍旧再执行。于是再过3秒后,输出了他们各自的值,但是将不会再进入 race 的任何回调。如图2s生成10进入race的成功回调后,其余函数继续执行,但是将不会再进入race的任何回调,2s生成16进入了race的失败回调,其余的继续执行,但是将不会再进入race的任何回调。
race 的使用比如可以使用在一个请求在 10s 内请求成功的话就走 then 方法,如果 10s 内没有请求成功的话进入 reject 回调执行另一个操作。
补充:(由于有人问我怎么实现race的使用比如可以使用在一个请求在10s内请求成功的话就走then方法,如果10s内没有请求成功的话进入reject回调执行另一个操作。这个问题,想是我的表达有点问题,那我就举个例子)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 function requestTableList (var p = new Promise ((resolve, reject ) => {return p;function timeout (var p = new Promise ((resolve, reject ) => {() =>'请求超时' );10000 );return p;Promise .race([requestTableList(), timeout()]).then((data ) => {console .log(data);(err ) => {console .log(err);
请求一个接口数据,10s内请求完成就展示数据,10s内没有请求完成就提示请求失败
这里定义了两个promise,一个去请求数据,一个记时10s,把两个promise丢进race里面赛跑去,如果请求数据先跑完就直接进入.then成功回调,将请求回来的数据进行展示;如果计时先跑完,也就是10s了数据请求还没有成功,就先进入race的失败回调,就提示用户数据请求失败进入.catch回调,(ps:或者进入reject的失败回调,当.then里面没有写reject回调的时候失败回调会直接进入.catch)
4、promise 解决回调地狱问题 以此读取三个文件,出现的回调地狱问题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 const fs = require ('fs' );function getFile (file_path ) return new Promise (function (resolve, reject ) 'utf-8' , (err, resp) => {if (err) return reject(err); './files/1.txt' )function (resp1 ) console .log('1.txt 执行成功:' , resp1);'./files/2.txt' )function (resp2 ) console .log('2.txt 执行成功:' , resp2);'./files/3.txt' )function (resp3 ) console .log('3.txt 执行成功:' , resp3)
promise 解决回调地狱
1 2 3 4 5 6 7 8 9 10 11 12 getFile('./files/1.txt' )function (resp1 ) console .log('1.txt 执行成功:' , resp1);return getFile('./files/2.txt' );function (resp2 ) console .log('2.txt 执行成功:' , resp2);return getFile('./files/3.txt' );function (resp3 ) console .log('3.txt 执行成功:' , resp3);
promise 采用的是链式调用,而不是嵌套调用。
promise 能解决回调地狱引起的代码可读性特别差的问题,但是!promise 并不会说有什么特别额外的功能,他就是把上面这种层层回调的代码变得结构清晰,可读性变高;
5、捕获 promise 中的异常(注意:异常回调通常可省略) 当有多个 promise “嵌套使用” 出现异常时,通常会有以下两种处理情形:
前面的 promise 出现异常,不影响后续的 promise 执行:通常给每个 promise 指定异常回调
前面的 promise 一旦出现异常,直接捕获异常,后续的 promise 不执行:通常使用 catch() 捕获异常
情形一 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 './files/11.txt' )function (resp1 ) console .log('1.txt 执行成功:' , resp1);return getFile('./files/2.txt' )function (err1 ) console .log('读取 1.txt 出错:' , err1)function (resp2 ) console .log('2.txt 执行成功:' , resp2);return getFile('./files/3.txt' )function (err2 ) console .log('读取 2.txt 出错:' , err2)function (resp3 ) console .log('3.txt 执行成功:' , resp3)function (err3 ) console .log('读取 3.txt 出错:' , err3)
运行 node read_file.js,运行结果:
1 2 3 4 5 6 7 8 9 > node "03. promise 解决回调地狱问题.js ".txt 出错: [Error: ENOENT: no such file or directory, open '\files\11.txt' ] {errno : -4058 ,'ENOENT' ,'open' ,'\\files\\11.txt' .txt 执行成功: undefined .txt 执行成功: 333
情形二 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 getFile('./files/11.txt' )function (resp1 ) console .log('1.txt 执行成功:' , resp1);return getFile('./files/2.txt' )function (resp2 ) console .log('2.txt 执行成功:' , resp2);return getFile('./files/3.txt' )function (resp3 ) console .log('3.txt 执行成功:' , resp3)function (err ) console .log('执行异常::' , err.message)console .log('OK' )
运行结果:
1 2 3 OK"03. promise 解决回调地狱问题.js" file or directory , open '\files\11.txt'
注意:当 promise 中发生异常时,不会影响主程序后续的程序运行,上述代码中,会先执行 console.log("OK")
7、Ajax 中使用 promise 1 2 3 4 5 6 7 8 9 10 11 12 $(function ('#btn' ).on('click' , function ('./data.json' ,'get' ,'json' function (data ) console .log(data)
去掉原有的 success(resp),而是使用 then() 来处理 ajax 请求响应。
Reference