04-MVVM模型
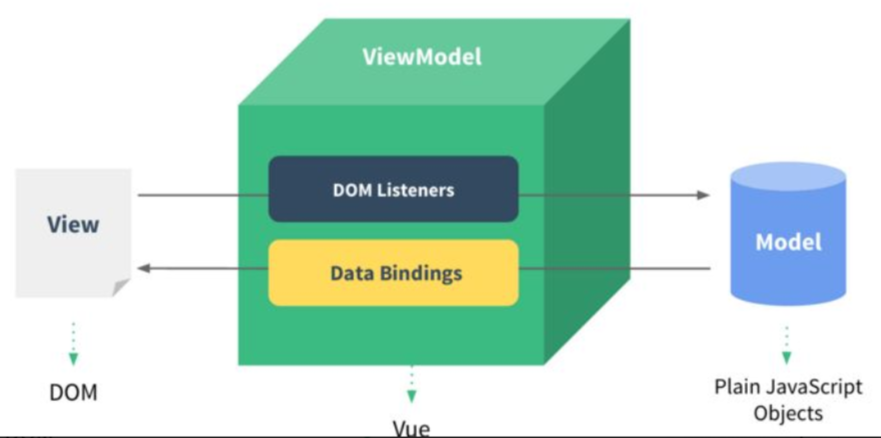
MVVM模型

- M:模型
Model,data 中的数据 - V:视图
View,模板代码 - VM:视图模型
ViewModel,Vue实例(相当于数据和页面的连接桥梁)
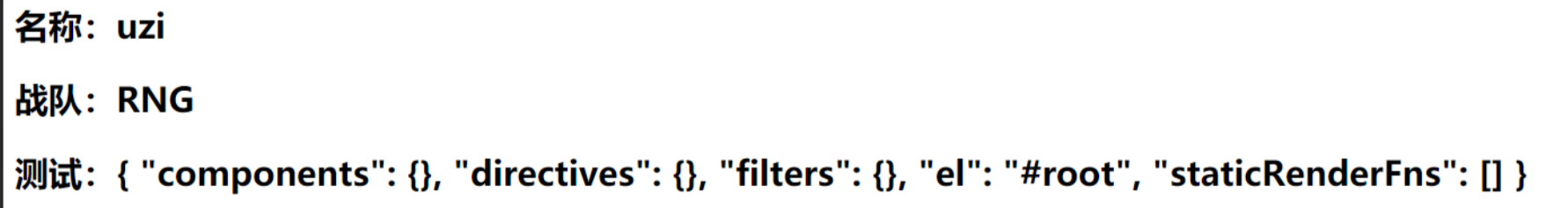
观察发现
data中所有的属性,最后都出现在了vm身上vm身上所有的属性及 Vue 原型身上所有的属性,在 Vue 模板中都可以直接使用
1 | |

MVVM 本质上是 MVC (Model-View-Controller)的改进版。即 模型-视图-视图模型
- 模型(Model)指的是后端传递的数据
- 视图(View)指的是看到的页面
- 视图模型(ViewModel)是 MVVM 的核心,它是连接 View 和 Model 的桥梁。它有两个方向:
- 将模型转化为视图,即将后端的数据转化为所看到的的页面。实现的方式是:数据绑定
- 将视图转化成模型,即将所看到的的页面转化为后端的数据。实现的方式是:DOM 事件监听。
这两个方向都实现,我们称之为数据的双向绑定。
04-MVVM模型
https://flepeng.github.io/021-frontend-04-Vue-01-course-04-MVVM模型/