05-数据代理
1.数据代理
学习数据代理需要 js 的一些知识:1Object.defineProperty(),属性标志,属性描述符,getter,setter。。。
1.1数据代理
建议学习文章地址:
这里简单介绍一下:
属性标志:
对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”
writable— 如果为true,则值可以被修改,否则它是只可读的enumerable— 如果为true,则表示是可以遍历的,可以在for.. .in、Object.keys()中遍历出来configurable— 如果为true,则此控制属性可以被删除,默认值是false
1 | |
示例
1 | |
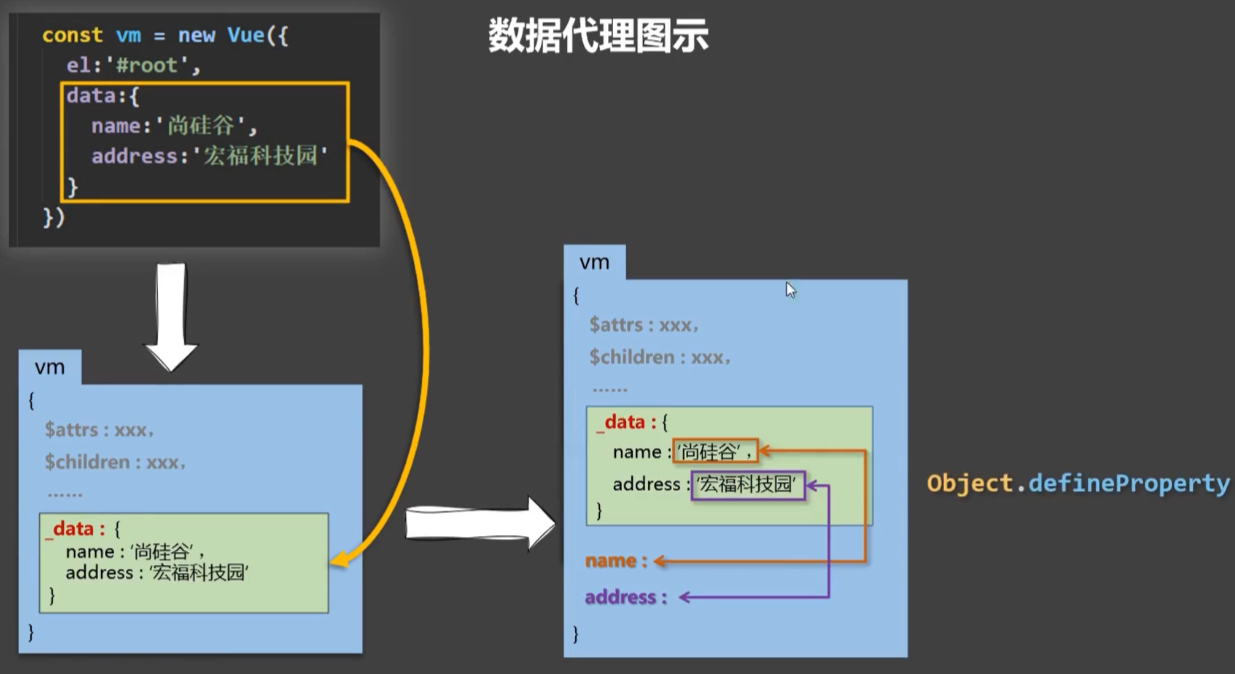
1.2 vue 中的数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
1 | |

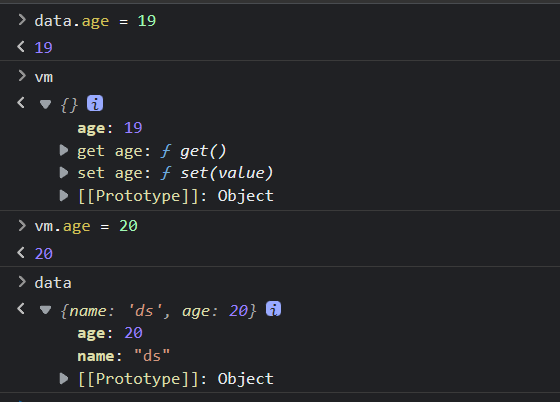
使用 插值语法获取 vm 的 x 时,触发 get 方法,返回 data 的 x
修改 data 中的 age 时并没有改变 vm 里的 age 的值,当 获取 vm 中 age 的值时,就会将 data 的 age 赋值给 vm 的 age
修改 vm 中的 age 触发 set 方法,将修改的值赋值给 data 中的 age
- Vue 中的数据代理通过 vm 对象来代理 data 对象中属性的操作(读/写)
- Vue 中数据代理的好处:更加方便的操作 data 中的数据
- 基本原理
- 通过
object.defineProperty()把data对象中所有属性添加到vm上 - 为每一个添加到
vm上的属性,都指定一个getter,setter - 在
getter,setter内部去操作(读/写)data中对应的属
- 通过

Vue 将 data 中的数据拷贝了一份到 _data 属性中,又将 _data 里面的属性提到 Vue实例 中(如name),通过 defineProperty 实现数据代理,这样通过 geter/setter 操作 name,进而操作 _data 中的 name。而 _data 又对 data 进行数据劫持,实现响应式。
name被修改–>调用setter–>重新解析模板–>生成新的虚拟DOM–>新旧DOM对比(diff)–>更新页面
05-数据代理
https://flepeng.github.io/021-frontend-04-Vue-01-course-05-数据代理/