07-计算属性
1 插值语法实现
1 | |

2 method 实现
数据发生变化,模板就会被重新解析
1 | |
3 computed 实现
- 定义:要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了
Objcet.defineProperty方法提供的 getter 和 setter - get 函数什么时候执行?
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
- 优势:与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便
- 备注:
- 计算属性最终会出现在
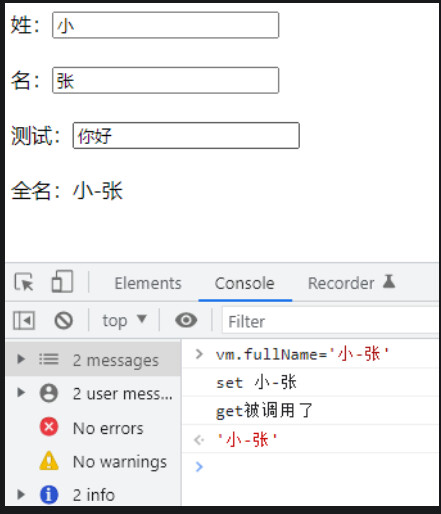
vm上,直接读取使用即可 - 如果计算属性要被修改,那必须写
set函数去响应修改,且 set 中要引起计算时依赖的数据发生改变 - 如果计算属性确定不考虑修改,可以使用计算属性的简写形式
- 计算属性最终会出现在
完整写法
1 | |

简写
1 | |
读取fullName时会自动调用get方法
4 method 和 computed 区别
1 | |
- 如果只使用一次,其实没什么区别。
- 使用多次的时候,method 每次都会重新调用,而 computed 会从缓存中读取。
07-计算属性
https://flepeng.github.io/021-frontend-04-Vue-01-course-07-计算属性/