1 class样式
写法::class="xxx" xxx 可以是字符串、对象、数组。
所以分为三种写法,字符串写法,数组写法,对象写法
- 字符串写法适用于:类名不确定,要动态获取
- 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
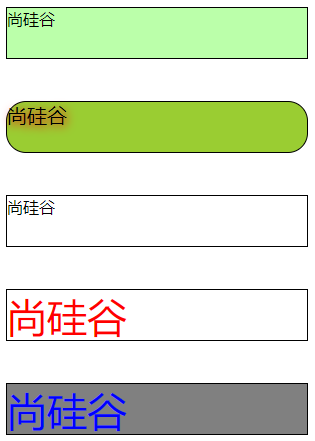
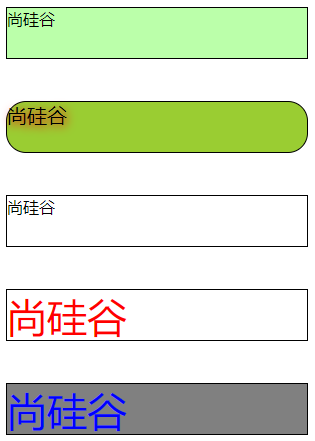
| <style>
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
<div class="basic" :class="classArr">{{name}}</div>
<div class="basic" :class="classObj">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
mood:'normal',
classArr: ['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
}
}
})
</script>
|
2 style样式
有两种写法,对象写法,数组写法
对象写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div id="root">
<div class="basic" :style="styleObj">{{name}}</div>
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleObj:{
fontSize: '40px',
color:'red',
}
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
|