1. Vue CLI 初始化脚手架
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
最新的版本是 4.x
文档 Vue CLI
1.1 具体步骤
如果下载缓慢请配置 npm 淘宝镜像 npm config set registry http://registry.npm.taobao.org
全局安装 @vue/cli npm install -g @vue/cli
切换到创建项目的目录,使用命令创建项目 vue create xxx
选择使用 vue 的版本
启动项目 npm run serve
打包项目 npm run build
暂停项目 Ctrl+C
Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行 vue inspect > output.js
1.2 脚手架文件结构 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 .文件目录
1.3 脚手架 demo components: 就直接把单文件组件的 School.vue 和 Student.vue 两个文件直接拿来用,不需要修改。
App.vue: 引入这两个组件,注册一下这两个组件,再使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template>
main.js: 入口文件
1 2 3 4 5 6 7 8 9 10 11 import Vue from 'vue' import App from './App.vue' false new Vue({'#app' ,h =>
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <!DOCTYPE html>
1.3 render函数
一个小知识: 使用 import 导入第三方库的时候不需要 加 ‘./‘
1 2 3 4 5 import App from './App.vue' import Vue from 'vue'
不需要在 from ‘vue’ 加 './' 的原因是第三方库 node_modules 人家帮我们配置好了。
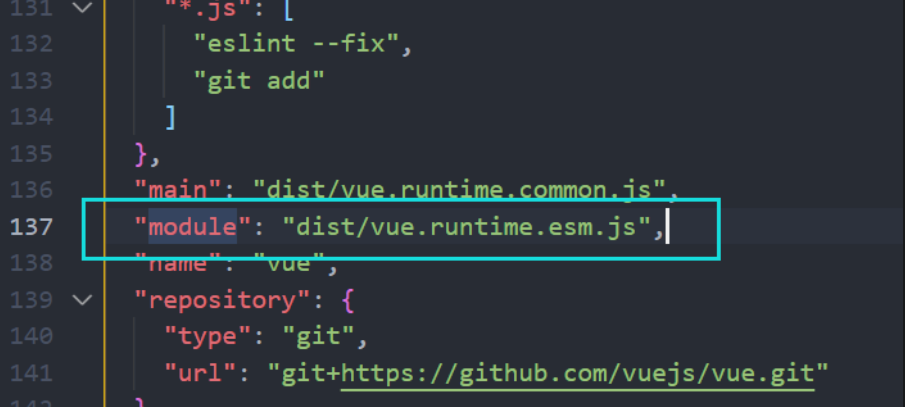
我们通过 import 导入第三方库,在第三方库的 package.json 文件中确定了我们引入的是哪个文件
通过 module 确定了我们要引入的文件。
备注:这是ESM默认导入的文件,CommonJS默认导入mian中路径的文件
回到 render 函数,之前的写法是这样:
1 2 3 4 5 6 7 import App from './App.vue' new Vue({'#root' ,`<App></App>` ,
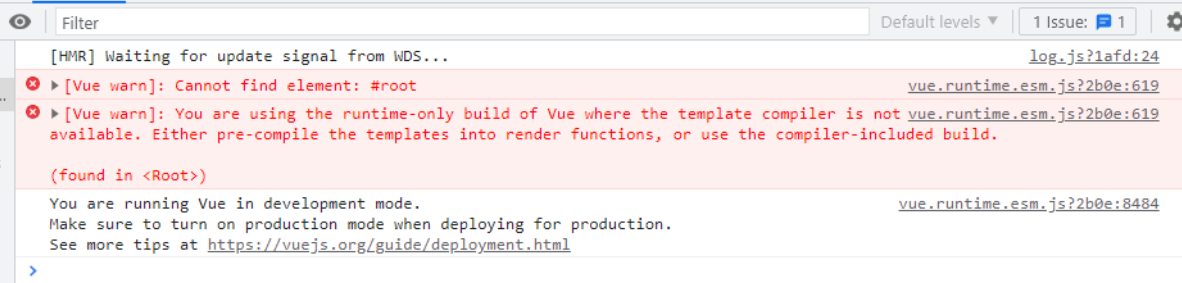
如果这样子写,运行的话会引发如下的报错
报错的意思是,是在使用运行版本的 vue,没有模板解析器。
从上面的小知识可以知道,我们引入的 vue 不是完整版的,是残缺的(为了减小vue的大小)。所以残缺的 vue.js 只有通过 render 函数才能把项目给跑起来。
来解析一下render
1 2 3 4 5 6 7 8 9 10 11 12 13 new Vue({return createElement('h1' , 'hello' )'#app' )
1.5 关于不同版本的函数 来个不同版本 vue 的区别
vue.js 与 vue.runtime.xxx.js 的区别:
vue.js 是完整版的Vue,包含:核心功能+模板解析器。vue.runtime.xxx.js 是运行版的Vue,只包含:核心功能;没有模板解析器。esm 就是 ES6 module
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
1.6 vue.config.js 配置文件 vue inspect > output.js可以查看到Vue脚手架的默认配置
使用 vue.config.js 文件可以对脚手架进行个性化定制,和 package.json 同级目录,详见 配置参考 | Vue CLI
1 2 3 4 5 6 7 8 module .exports = {'src/index/main.js' false