26-nextTick 过渡与动画
1. $nextTick
这是一个生命周期钩子
语法:
this.$nextTick(回调函数)作用:在下一次 DOM 更新结束后执行其指定的回调。
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
比如编辑按钮使文本变成表单且自动获取焦点。点击表单时会用一个布尔值配合v-show使表单显示,可是改变布尔值的时候,后面的focus方法会跟着执行,然后再渲染模板
1 | |
2.过渡与动画
2.1 基本介绍
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
- 在 CSS 过渡和动画中自动应用 class;
- 配合使用第三方 CSS 动画库,如 Animate.css;
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM;
- 配合使用第三方 JavaScript 动画库,如 Velocity.js。

作用:Vue封装的在插入、更新或移除
DOM元素时,在合适的时候给元素添加样式类名。写法:
- 准备好样式:
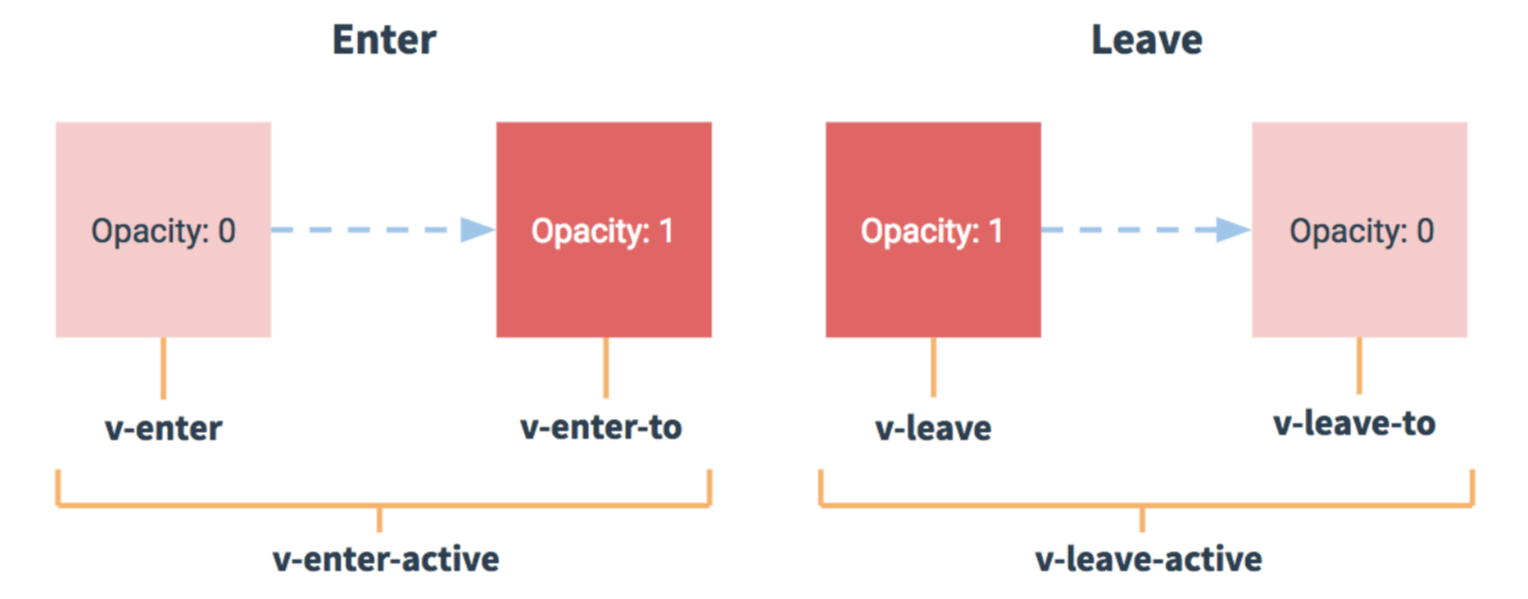
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 使用
<transition>包裹要过度的元素,并配置name属性,此时需要将上面样式名的v换为name
1
2
3<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>要让页面一开始就显示动画,需要添加
appear备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
1
2
3
4<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>第三方动画库
Animate.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
2.2 动画的使用
1 | |
2.3 过渡的使用
1 | |
26-nextTick 过渡与动画
https://flepeng.github.io/021-frontend-04-Vue-01-course-26-nextTick-过渡与动画/