Vue 使用 vscode 打包
第一步:进入Visual Studio Code界面,选择文件→首选项→设置

第二步:
- 如果设置显示的是 settings.json 文件,输入:”npm.enableScriptExplorer”:true,保存

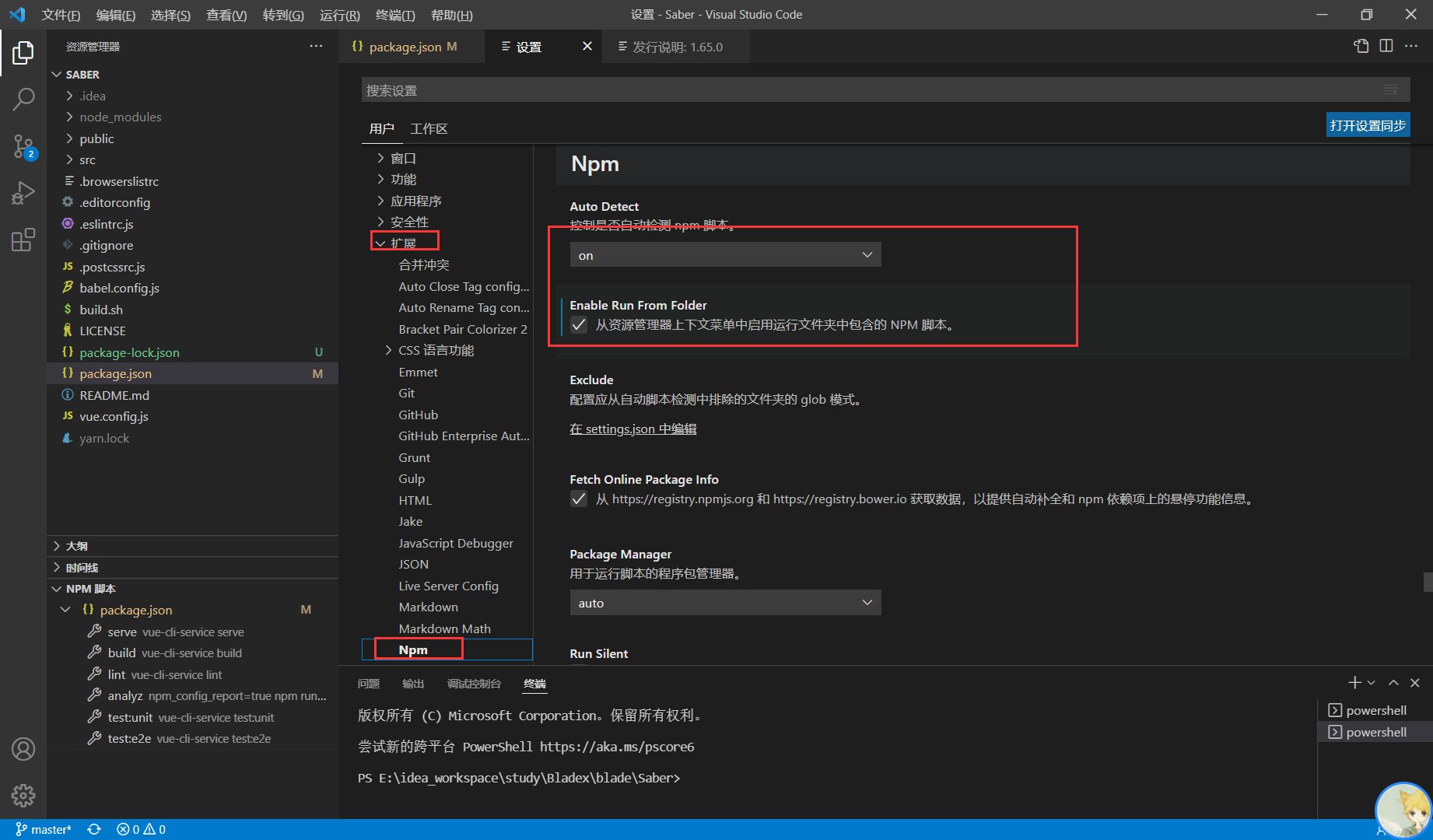
- 如果设置显示的是图形界面,则找到 Enable Run From Folder 设置为选中

- 如果设置显示的是 settings.json 文件,输入:”npm.enableScriptExplorer”:true,保存
第三步:重启Visual Studio Code,重新进入界面,在左侧边菜单栏底部出现NPM脚本菜单栏里,右键点击build运行
- 如果左下角没出现NPM脚本窗口,则在资源管理器的“…”选中“npm脚本”

- 如果左下角没出现NPM脚本窗口,则在资源管理器的“…”选中“npm脚本”
第四步:执行完毕,打包文件夹dist成功生成
Vue 使用 vscode 打包
https://flepeng.github.io/021-frontend-04-Vue-Vue-使用-vscode-打包/