01-面试之前端 Vue 认识
Vue 的优点
- 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十 kb;
- 简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;
- 双向数据绑定:保留了 angular 的特点,在数据操作方面更为简单;
- 组件化:保留了 react 的优点,实现了 html 的封装和重用,在构建单页面应用方面有着独特的优势;
- 视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
- 虚拟 DOM:dom 操作是非常耗费性能的,不再使用原生的 dom 操作节点,极大解放 dom 操作,但具体操作的还是 dom 不过是换了另一种方式;
- 运行速度更快:相比较于 react 而言,同样是操作虚拟 dom,就性能而言,Vue 存在很大的优势。
为什么选择用 Vue 做页面展示
MVVM 框架:
Vue 正是使用了这种 MVVM 的框架形式,并且通过声明式渲染和响应式数据绑定的方式来帮助我们完全避免了对 DOM 的操作。
单页面应用程序:
Vue 配合生态圈中的 Vue-Router 就可以非常方便的开发复杂的单页应用。
轻量化与易学习:
Vue 的生产版本只有 30.90KB 的大小,几乎不会对我们的网页加载速度产生影响。同时因为 Vue 只专注于视图层,单独的 Vue 就像一个库一样,所以使我们的学习成本变得非常低。
渐进式与兼容性:
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue 只做界面,而把其他的一切都交给了它的周边生态(axios(Vue 官方推荐)、Loadsh.js、Velocity.js 等)来做处理,这就要求 Vue 必须要对其他的框架拥有最大程度的兼容性。
视图组件化:
Vue 允许通过组件来去拼装一个页面,每个组件都是一个可复用的 Vue 实例,组件里面可以包含自己的数据,视图和代码逻辑。方便复用。
虚拟 DOM(Virtual DOM):
Vue 之所以可以完全避免对 DOM 的操作,就是因为 Vue 采用了虚拟 DOM 的方式,不但避免了我们对 DOM 的复杂操作,并且大大的加快了我们应用的运行速度。
社区支持:
得益于 Vue 的本土化身份(Vue 的作者为国人尤雨溪),再加上 Vue 本身的强大,所以涌现出了特别多的国内社区,这种情况在其他的框架身上是没有出现过的,这使得我们在学习或者使用 Vue 的时候,可以获得更多的帮助。
未来的 Vue 走向:
Vue 是由国人尤雨溪在 Google 工作的时候,为了方便自己的工作而开发出来的一个库,而在 Vue 被使用的过程中,突然发现越来越多的人喜欢上了它。所以尤雨溪就进入了一个边工作、边维护的状态,在这种情况下 Vue 依然迅速的发展。
而现在尤雨溪已经正式辞去了 Google 的工作,开始专职维护 Vue,同时加入进来的还有几十位优秀的开发者,他们致力于把 Vue 打造为最受欢迎的前端框架。事实证明 Vue 确实在往越来越好的方向发展了(从 Angular、React、Vue 的对比图中可以看出 Vue 的势头)。所以我觉得完全不需要担心未来 Vue 的发展,至少在没有新的颠覆性创新出来之前,Vue 都会越做越好。
说说你对 SPA (single-page application,单页面应用)的理解,它的优缺点分别是什么?
SPA 通俗一点说就是指只有一个主页面的应用,浏览器一开始要加载所有必须的 html, js, css。所有的页面内容都包含在这个所谓的主页面中。一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转;取而代之的是利用路由机制实现 HTML 内容的变换,UI 与用户的交互,避免页面的重新加载。
多页面应用(MPA):指一个应用中有多个页面,页面跳转时是整页刷新
优点:
- 用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染;
- 基于上面一点,SPA 相对对服务器压力小;
- 前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理;
缺点:
- 初次加载耗时多:为实现单页 Web 应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面按需加载;
- 前进后退路由管理:由于单页应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理;
- SEO 难度较大:由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势。
SPA 首屏加载速度慢的怎么解决?
首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容;
加载慢的原因
- 网络延时问题
- 资源文件体积是否过大
- 资源是否重复发送请求去加载了
- 加载脚本的时候,渲染内容堵塞了
常见的几种SPA首屏优化方式
- 减小入口文件积
- 静态资源本地缓存
- UI框架按需加载
- 图片资源的压缩
- 组件重复打包
- 开启 GZip 压缩
- 使用 SSR
首屏白屏如何解决?
路由懒加载
vue-cli 开启打包压缩 和后台配合 gzip 访问
进行 cdn 加速
开启 Vue 服务渲染模式
用 webpack 的 externals 属性把不需要打包的库文件分离出去,减少打包后文件的大小
在生产环境中删除掉不必要的 console.log
1
2
3
4
5
6
7
8
9
10plugins: [
new webpack.optimize.UglifyJsPlugin({ //添加-删除console.log
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
},
sourceMap: true
}),
]开启 nginx 的 gzip ,在 nginx.conf 配置文件中配置
1
2
3
4
5
6
7
8
9
10
11
12http { //在 http中配置如下代码,
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 8; #压缩级别
gzip_buffers 16 8k;
#gzip_http_version 1.1;
gzip_min_length 100; #不压缩临界值
gzip_types text/plain application/javascript application/x-javascript text/css
application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
}添加 loading 效果,给用户一种进度感受
Vue/angular 区别
体积和性能:
相较于 Vue,angular 显得比较臃肿,比如一个包含了 Vuex + Vue Router 的 Vue 项目 (gzip 之后 30kB) ,而 angular-cli 生成的默认项目尺寸 (~65KB) 还是要小得多。
在性能上,AngularJS 依赖对数据做脏检查,所以 Watcher 越多越慢。 Vue 使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。 对于庞大的应用来说,这个优化差异还是比较明显的。
Virtual DOM vs Incremental DOM:
在底层渲染方面,Vue 使用的 Virtual DOM,而 angular 使用的是 Incremental DOM,Incremental DOM 的优势在于低内开销。
Vue 相比于 Angular 更加灵活,可以按照不同的需要去组织项目的应用代码。比如,甚至可以直接像引用 jquery 那样在 HTML 中引用 Vue,然后仅仅当成一个前端的模板引擎来用。
ES6 支持:
ES6 是新一代的 JavaScript 标准,对 JavaScript 进行了大量的改进,使用 ES6 开发已是基本需求。虽然有部分十分老旧的浏览器不支持ES6,但是可以利用现代开发工具将 ES6 编译成 ES5。在对 ES6 的支持上两者都做得很好,(TS 本身就是 ES6 的超集)
学习曲线:
针对前端而言,angular 的学习曲线相对较大,Vue 学习起来更容易一些。不过对 java 和 c 的使用者而言,angular 的静态检查、依赖注入的特性,以及面向对象的编程风格,使得 angular 都要更亲切一些。
使用热度:
在使用热度上,Vue 具有更大优势,主要原因是更受数量庞大的中国开发者欢迎。较低地上手难度,易懂地开发文档,以及国人主导开发的光环,都使得 Vue 更为流行
scss 是什么?在 vue.cli 中的安装使用步骤是?有哪几大特性?
css 的预编译。
使用步骤:
- 先装 css-loader、node-loader、sass-loader 等加载器模块
- 在 build 目录找到 webpack.base.config.js,在那个 extends 属性中加一个拓展 .scss
- 在同一个文件,配置一个 module 属性
- 然后在组件的 style 标签加上 lang 属性 ,例如:
lang="scss"
特性:
- 可以用变量,例如($变量名称=值)
- 可以用混合器,例如()
- 可以嵌套
使用过 Vue SSR 吗?说说 SSR?
Vue 是构建客户端应用程序的框架。默认情况下,都是在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记”激活”为客户端上完全可交互的应用程序。
即:SSR(Server-Side Rendering)大致的意思就是 Vue 在客户端将标签渲染成的整个 html 片段的工作在服务端完成,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程。服务端形成的 html 片段直接返回给客户端这个过程就叫做服务端渲染。
(1)服务端渲染的优点:
- 更好的 SEO:因为 SPA 页面的内容是通过 Ajax 获取,而搜索引擎爬取工具并不会等待 Ajax 异步完成后再抓取页面内容,所以在 SPA 中是抓取不到页面通过 Ajax 获取到的内容;而 SSR 是直接由服务端返回已经渲染好的页面(数据已经包含在页面中),所以搜索引擎爬取工具可以抓取渲染好的页面;
- 更快的内容到达时间(首屏加载更快):SPA 会等待所有 Vue 编译后的 js 文件都下载完成后,才开始进行页面的渲染,文件下载等需要一定的时间等,所以首屏渲染需要一定的时间;SSR 直接由服务端渲染好页面直接返回显示,无需等待下载 js 文件及再去渲染等,所以 SSR 有更快的内容到达时间;
(2) 服务端渲染的缺点:
- 更多的开发条件限制:例如服务端渲染只支持 beforCreate 和 created 两个钩子函数,这会导致一些外部扩展库需要特殊处理,才能在服务端渲染应用程序中运行;并且与可以部署在任何静态文件服务器上的完全静态单页面应用程序 SPA 不同,服务端渲染应用程序,需要处于 Node.js server 运行环境;
- 更多的服务器负载:在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源 (CPU-intensive - CPU 密集),因此如果你预料在高流量环境 (high traffic) 下使用,请准备相应的服务器负载,并明智地采用缓存策略。
如果没有 SSR 开发经验的同学,可以参考 SSR 的实践文章《Vue SSR 踩坑之旅》,里面 SSR 项目搭建以及附有项目源码。
什么是 MVVM ★★★
Model-View-ViewModel(MVVM) 是一个软件架构设计模式,由微软 WPF 和 Silverlight 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在他的博客上发表。
MVVM 源自于经典的 Model-View-Controller(MVC)模式,MVVM 的出现促进了前端开发与后端业务逻辑的分离,极大地提高了前端开发效率,
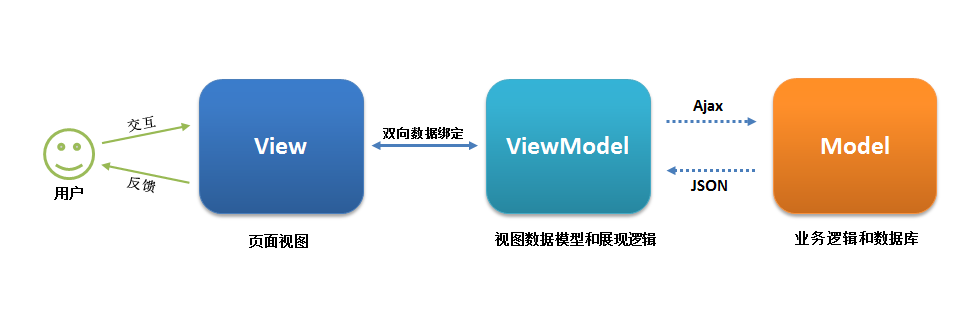
MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。如下图所示:

View 层。
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建。它负责将数据模型转化成 UI 展现出来。Model 层。
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,对于前端来说就是后端提供的 api 接口。ViewModel 层。
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的,比如页面的这一块展示什么,而页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。
MVVM 框架实现了双向绑定,这样 ViewModel 的内容会实时展现在 View 层,前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图,MVVM 框架已经把最脏最累的一块做好了,开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新。这样 View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
我们以下通过一个 Vue 实例来说明 MVVM 的具体实现:
(1)View 层
1 | |
(3)Model 层
1 | |
你有对 Vue 项目进行哪些优化?
参考另一篇文章《 Vue 项目性能优化 — 实践指南 》,文章主要介绍从 3 个大方面,22 个小方面详细讲解如何进行 Vue 项目的优化。
(1)代码层面的优化
v-if和v-show区分使用场景- computed 和 watch 区分使用场景
- v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
- 长列表性能优化
- 事件的销毁
- 图片资源懒加载
- 路由懒加载
- 第三方插件的按需引入
- 优化无限列表性能
- 服务端渲染 SSR or 预渲染
(2)Webpack 层面的优化
- Webpack 对图片进行压缩
- 减少 ES6 转为 ES5 的冗余代码
- 提取公共代码
- 模板预编译
- 提取组件的 CSS
- 优化 SourceMap
- 构建结果输出分析
- Vue 项目的编译优化
(3)基础的 Web 技术的优化
- 开启 gzip 压缩
- 浏览器缓存
- CDN 的使用
- 使用 Chrome Performance 查找性能瓶颈
对于 Vue3.0 特性你有什么了解的吗?
Vue 3.0 的目标是让 Vue 核心变得更小、更快、更强大,因此 Vue 3.0 增加以下这些新特性:
(1)监测机制的改变
3.0 将带来基于代理 Proxy 的 observer 实现,提供全语言覆盖的反应性跟踪。这消除了 Vue 2 当中基于 Object.defineProperty 的实现所存在的很多限制:
- 只能监测属性,不能监测对象;
- 检测属性的添加和删除;
- 检测数组索引和长度的变更;
- 支持 Map、Set、WeakMap 和 WeakSet。
新的 observer 还提供了以下特性:
- 用于创建 observable 的公开 API。这为中小规模场景提供了简单轻量级的跨组件状态管理解决方案。
- 默认采用惰性观察。在 2.x 中,不管反应式数据有多大,都会在启动时被观察到。如果你的数据集很大,这可能会在应用启动时带来明显的开销。在 3.x 中,只观察用于渲染应用程序最初可见部分的数据。
- 更精确的变更通知。在 2.x 中,通过 Vue.set 强制添加新属性将导致依赖于该对象的 watcher 收到变更通知。在 3.x 中,只有依赖于特定属性的 watcher 才会收到通知。
- 不可变的 observable:我们可以创建值的“不可变”版本(即使是嵌套属性),除非系统在内部暂时将其“解禁”。这个机制可用于冻结 prop 传递或 Vuex 状态树以外的变化。
- 更好的调试功能:我们可以使用新的 renderTracked 和 renderTriggered 钩子精确地跟踪组件在什么时候以及为什么重新渲染。
(2)模板
模板方面没有大的变更,只改了作用域插槽,2.x 的机制导致作用域插槽变了,父组件会重新渲染,而 3.0 把作用域插槽改成了函数的方式,这样只会影响子组件的重新渲染,提升了渲染的性能。
同时,对于 render 函数的方面,Vue3.0 也会进行一系列更改来方便习惯直接使用 api 来生成 vdom。
(3)对象式的组件声明方式
Vue2.x 中的组件是通过声明的方式传入一系列 option,和 TypeScript 的结合需要通过一些装饰器的方式来做,虽然能实现功能,但是比较麻烦。3.0 修改了组件的声明方式,改成了类式的写法,这样使得和 TypeScript 的结合变得很容易。
此外,Vue 的源码也改用了 TypeScript 来写。其实当代码的功能复杂之后,必须有一个静态类型系统来做一些辅助管理。现在 Vue3.0 也全面改用 TypeScript 来重写了,更使得对外暴露的 api 更容易结合 TypeScript。静态类型系统对于复杂代码的维护确实很有必要。
(4)其它方面的更改
Vue3.0 的改变是全面的,上面只涉及到主要的 3 个方面,还有一些其他的更改:
- 支持自定义渲染器,从而使得 weex 可以通过自定义渲染器的方式来扩展,而不是直接 fork 源码来改的方式。
- 支持 Fragment(多个根节点)和 Protal(在 dom 其他部分渲染组建内容)组件,针对一些特殊的场景做了处理。
- 基于 treeshaking 优化,提供了更多的内置功能。
jquery 和 Vue 相比
jquery:轻量级的 js 库
Vue:前端 js 库,是一个精简的 MVVM,它专注于 MVVM 模型的 viewModel 层,通过双向数据绑定把 view 和 model 层连接起来,通过对数据的操作就可以完成对页面视图的渲染。
| Vue | jQuery |
|---|---|
| 数据驱动视图(MVVM 思想:数据视图完全分离;数据驱动、双向绑定;) | 直接操作 DOM(获取、修改、赋值、事件绑定) |
| 操作简单 | 操作麻烦 |
| 模块化 | x |
| 实现单页面 | x |
| 组件复用 | x |
| 性能高:使用的虚拟 DOM,减少 DOM 的操作 | x |
扩展:
- Vue 适用的场景:复杂数据操作的后台页面,表单填写页面
- jQuery 适用的场景:比如说一些 html5 的动画页面,一些需要 js 来操作页面样式的页面
- 二者也是可以结合起来一起使用的,Vue 侧重数据绑定,jQuery 侧重样式操作,动画效果等,则会更加高效率的完成业务需求